# 云胡的编程周报第 015 期
时间:2023/11/20-2023/11/26
# 一、点滴记录
# 1
图像是什么?
我们把图像想象成一个二维数组或二维矩阵,矩阵上的值就是像素值,像素值有三个通道,分别是红、绿、蓝。
每个通道的颜色表示范围是 (0-255),因此一个通道需要 8 bit 来表示,也就是 1 个字节,3 个通道也就是 3 个字节,表示范围是:
一个标准的 1080p 大小的图像,宽高分别是 1920 与 1080,这个也称为图像的分辨率。
因此这张图像的大小就是 字节。
转换为 MB 就是
因此一张 1080p 的图片差不多是 5.93 MB。
# 2
数字图像处理中的取样是指对坐标值进行数字化,量化是对像素值进行数字化。
# 3
深度学习中的 softmax 层
如果在一个多分类任务中,我们要训练猫、狗、兔的权重。
一开始我们并不知道权重是多少,所以会随机初始化权重。
这时候我们输入一张猫的图片,让这个权重输出这张图片为猫的分数是多少,这张图片为狗的分数是多少,这张图片为兔的分数是多少。
由于分数本身不太直观,这时候我们要将分数转为概率分布,将分数转为概率分布就是 softmax 层的作用。
比如这张猫的图片通过权重参数输出的分数对应猫狗兔是 [2, 5, 0.8]。
Softmax 公式:
先计算每个元素的指数值:
归一化因子,即指数之和为:
这张图片为猫的概率:
这张图片为狗的概率:
这种图片为兔的概率:
因此本来这张为猫的图片,竟然被识别成狗了,因此需要反向传播调整权重。
# 4
NProgress是一个前端进度条包,我们可以在切换路由或者发起网络请求时使用,提高用户体验。
安装:npm install Nprogress
使用:
- 启动
NProgress.start() - 停止
NProgress.done()
# 5
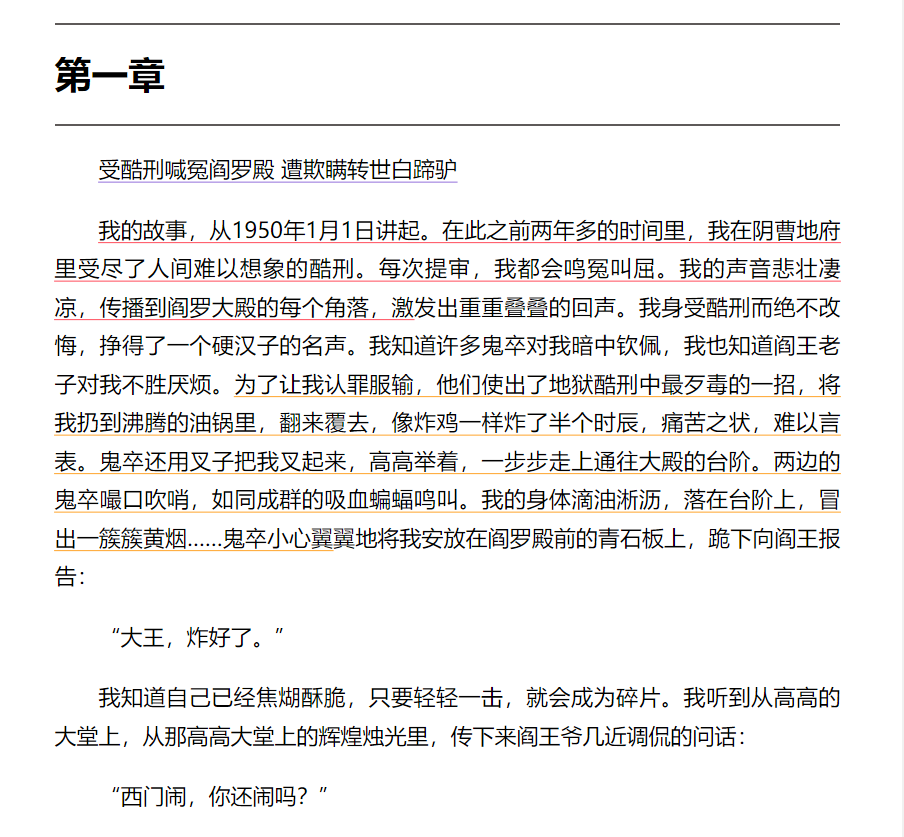
给「云胡图书馆」添加下划线
rendition.annotations.underline(
currentCfiRange.value,
{},
function () {},
'underline-class',
{}
);
2
3
4
5
6
7
下划线的实现原理其实就是在划线的位置加一个 svg可缩放矢量图形,默认情况下,它会在上下左右四个方向都有线,也就是一个矩形框,还有一个下划线,但是我们只想要下划线而已,因此通过 css 将矩形框的高度和宽度都设为 0。
.underline-class rect {
width: 0;
height: 0;
}
2
3
4
结果:

# 6
给「云胡图书馆」用户添加不同的角色,分别是 「管理员」、「会员」、「普通用户」。
会员可以看到专属会员的书籍,普通用户无法看到,做一层权限隔离。
数据库上添加五张表:分别是用户表、角色表、用户角色关联表、菜单表、角色菜单关联表。
角色表:
| role_id | role_name | role_key |
|---|---|---|
| 1 | 超级管理员 | admin |
| 2 | vip 会员 | vip |
| 3 | 普通用户 | common |
给用户添加角色就是在用户角色关联表里面添加一条记录,菜单表是所有左侧菜单的值,然后让角色与菜单绑定,比如会员可以绑定会员可以查看的那个菜单,普通用户就没有。
用户登录,查看是否拥有角色,没有角色直接设置为普通用户,查询普通用户的菜单,转为菜单树返回给前端。
如果是会员角色,那么查询会员所拥有的菜单,然后同样转为菜单树返回给前端。
这样就实现不同的角色拥有不同的菜单。
# 7
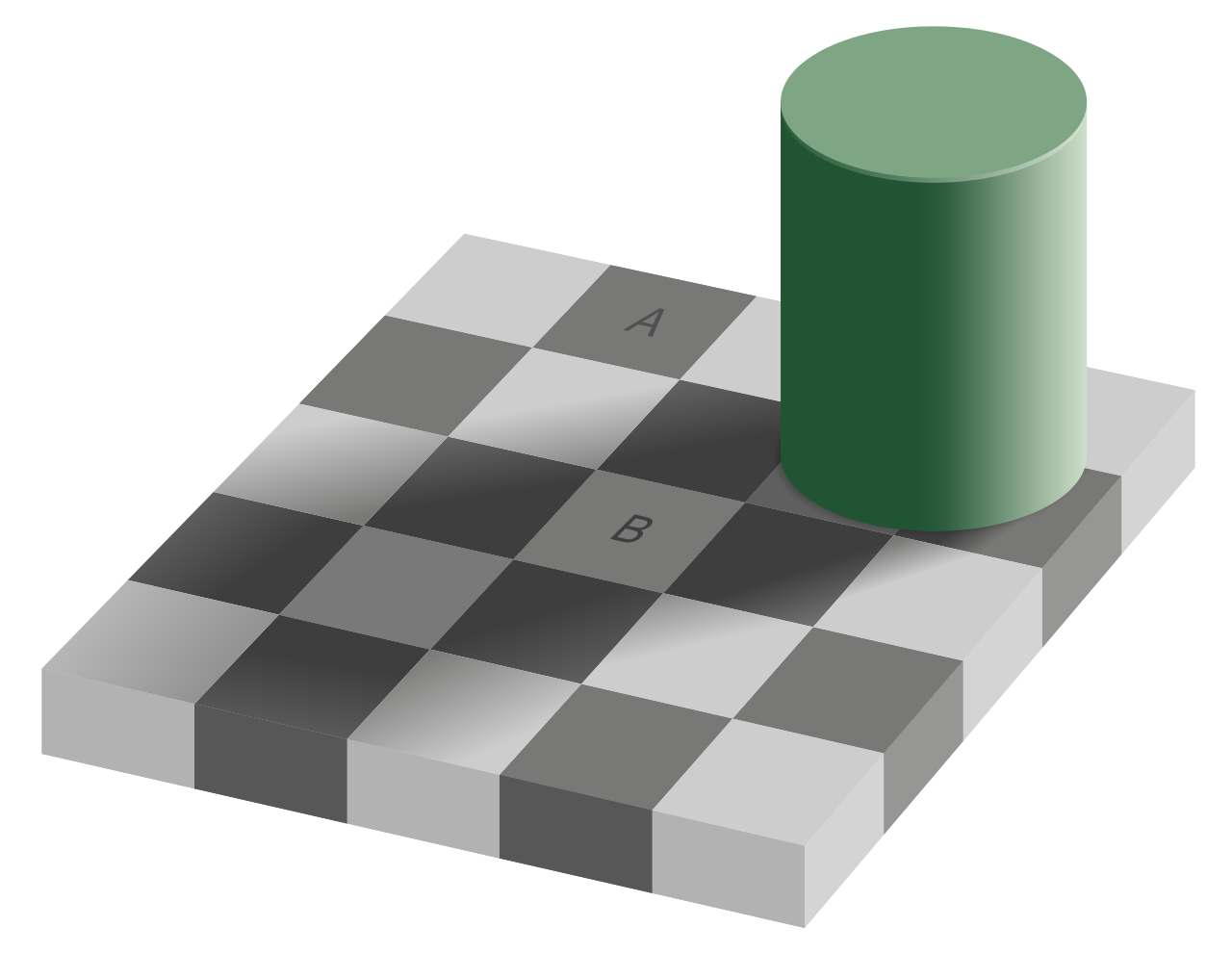
图像中有一种现象叫做「同时对比」,一个区域的感知亮度不仅仅取决于它本身的灰度,也会被背景所影响,周围为暗的区域,中心块会显得更亮。周围为亮的区域,中心块会显得的更暗。
下图的 A 与 B 两个色块的颜色值相同,但我们的人眼会感知到 A 比 B 更暗,所以眼见不一定为实。

# 8
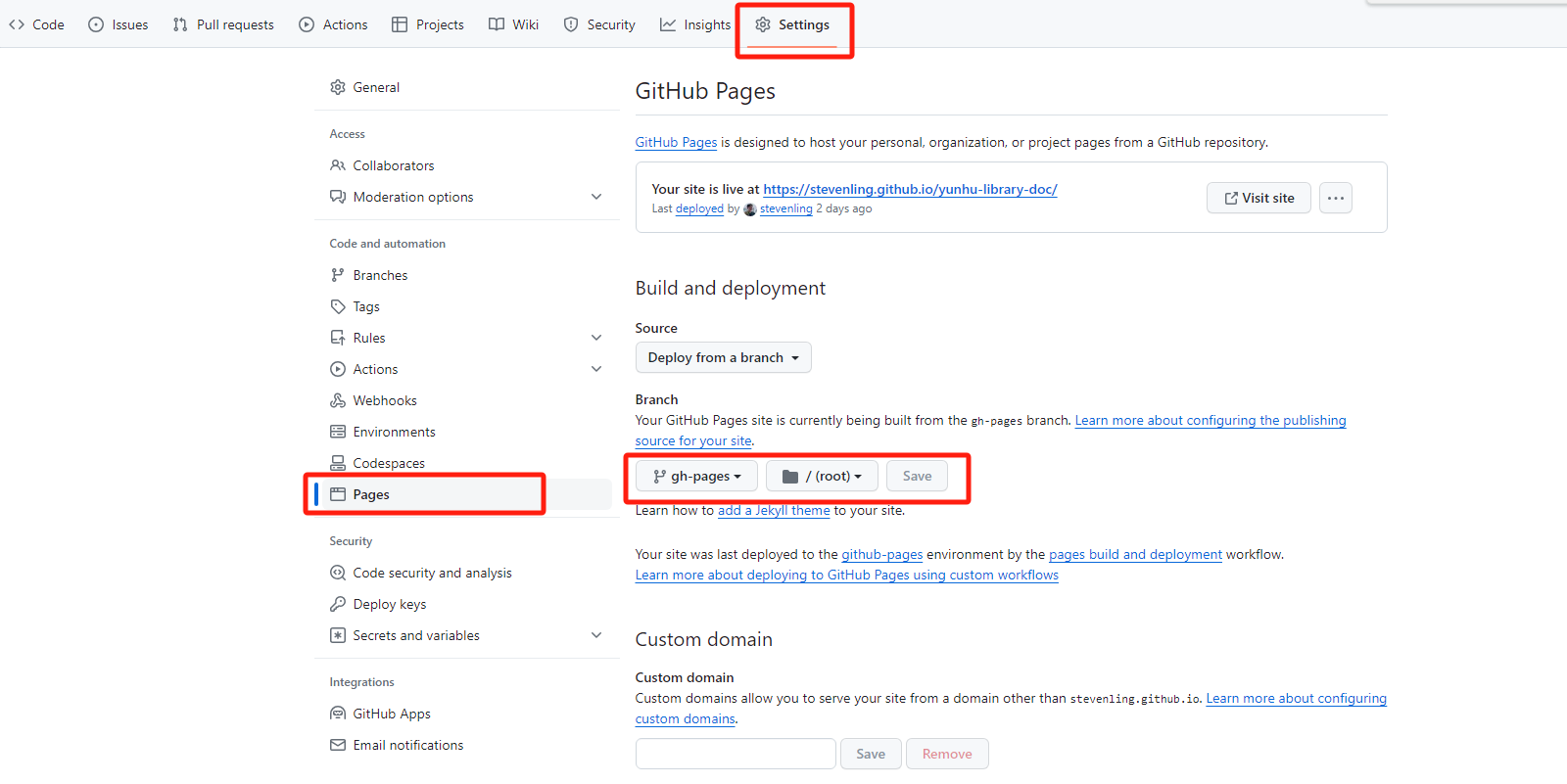
VuePress 无法部署到 Github Pages 上,提示无法找到 docs 文件夹,我查看了一下本地确实有 docs 文件夹,很奇怪为什么找不到,应该是我之前改来改去改出问题了。
VuePress文档是部署到 gh-pages这个分支下,因此需要重新设置一下分支的根目录。
找到 Settings -> Pages -> gh-pages 的文件要设成 /。

# 二、发现
# 1
动手学深度学习
https://zh.d2l.ai/index.html (opens new window)
# 2
OpenCV 4.0 Tutorial
https://github.com/JimmyHHua/opencv_tutorials/tree/master (opens new window)
# 3
alltoall
https://www.alltoall.net/pdf_epub/ (opens new window)
pdf 文档转 epub
# 4
若依框架
https://doc.ruoyi.vip/ (opens new window)
# 5
NProgress
https://ricostacruz.com/nprogress/ (opens new window)
一个进度条插件。