# 云胡的编程周报第 007 期
时间:2023/9/25- 2023/10/1
# 一、点滴记录
# 1
windows系统截图快捷键:win + shift + s
# 2
Linux touch命令用来新建一个文件
touch xxx.md
# 3
Vue 路由传参的两种方式。
路由与组件的关联:
{
name: 'onlineRead',
path: "/onlineRead",
component: ()=>import('@/components/OnlineRead')
}
2
3
4
5
# 3.1 通过 params 传参
params 传参的方式,参数不会显示在地址栏中,而且必须用 name 的方式,但是 params 传参的方式无法刷新。
传递方:
const router = useRouter();
router.push({
name: "onlineRead",
params: {
bookPath: src,
},
});
2
3
4
5
6
7
接收方:
const route = useRoute();
bookPath = route.params.bookPath;
2
# 3.2 通过 query 传参
query 传参的方式会显示在地址栏中,要使用 path。
传递方:
router.push({
path: "/onlineRead",
query: {
bookPath: src,
},
});
2
3
4
5
6
接收方:
const route = useRoute();
bookPath = route.query.bookPath;
2
# 4
Vue3 的 watch 侦听器可以同时监听多个值,只要有一个值发生改变,就可以被监听到。
watch(
() => [inputRedColor.value, inputGreenColor.value, inputBlueColor.value],
(newValue, oldValue) => {}
);
2
3
4
# 5
java 包装类型的数据如果为 null,在自动拆箱的时候会报空指针 (NullPointerException) 异常。
void testNpe() {
Integer a = null;
int b = a + 1;
}
2
3
4
# 6
给「云胡图书馆」加上主题切换功能。
# 6.1 定义主题样式列表
color 代表字体颜色,background 代表背景颜色
// 主题样式列表
const themeStyleList = reactive([
{
name: "default",
style: {
body: {
color: "#000000",
background: "#c5c5c5",
},
},
},
{
name: "eye",
style: {
body: {
color: "#000000",
background: "#d2efd1",
},
},
},
{
name: "night",
style: {
body: {
color: "#FFFFFF",
background: "#000000",
},
},
},
{
name: "gold",
style: {
body: {
color: "#000000",
background: "#f7efe2",
},
},
},
{
name: "white",
style: {
body: {
color: "#000000",
background: "#FFFFFF",
},
},
},
]);
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
# 6.2 循环遍历注册主题
// 注册主题
themeStyleList.forEach((element) => {
rendition.themes.register(element.name, element.style);
});
2
3
4
# 6.3 选择某一个主题
rendition.themes.select("gold");
# 6.4 切换主题
const chooseTheme = (selectTheme) => {
if (rendition.themes) {
rendition.themes.select(selectTheme);
}
};
2
3
4
5
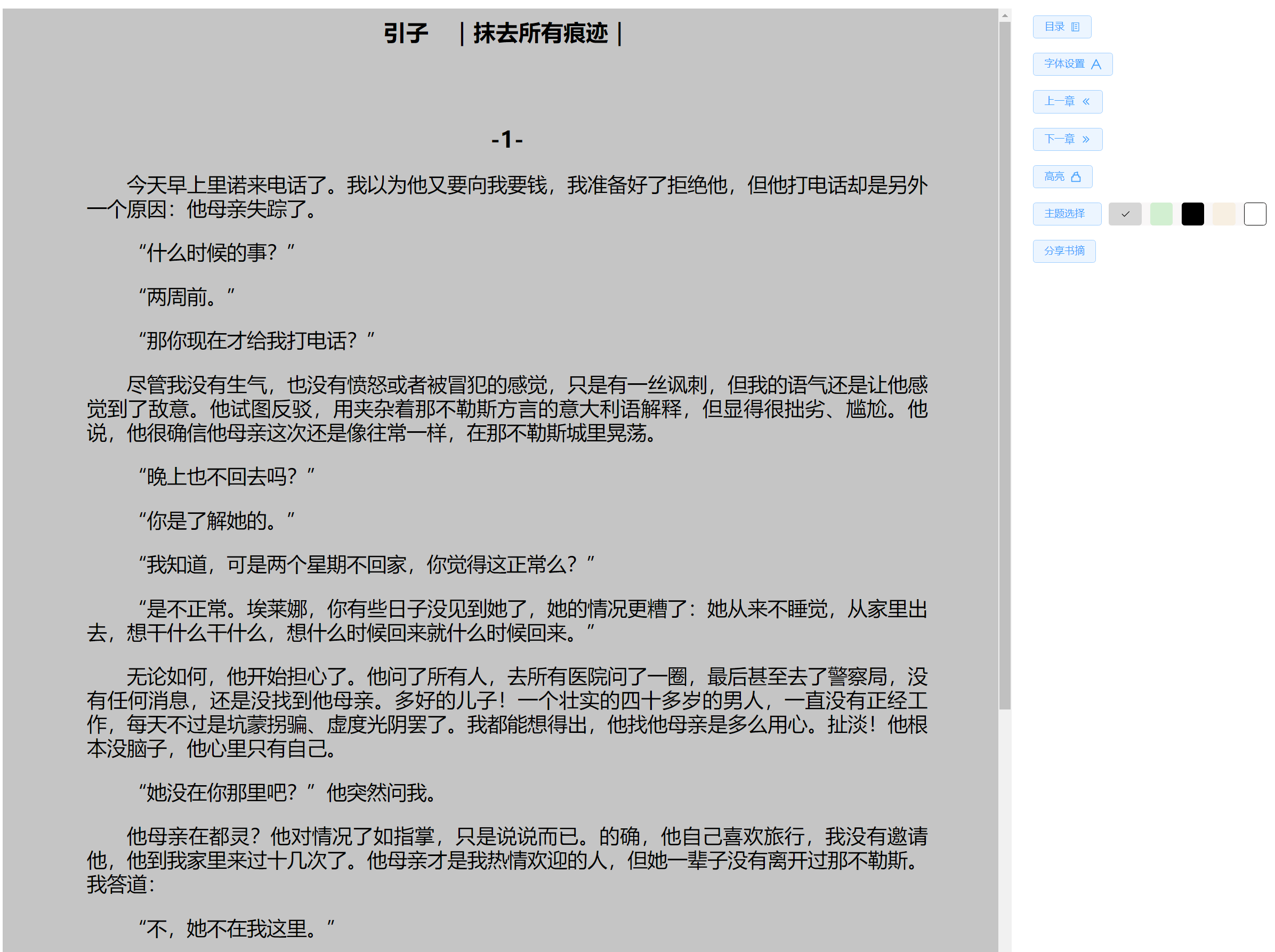
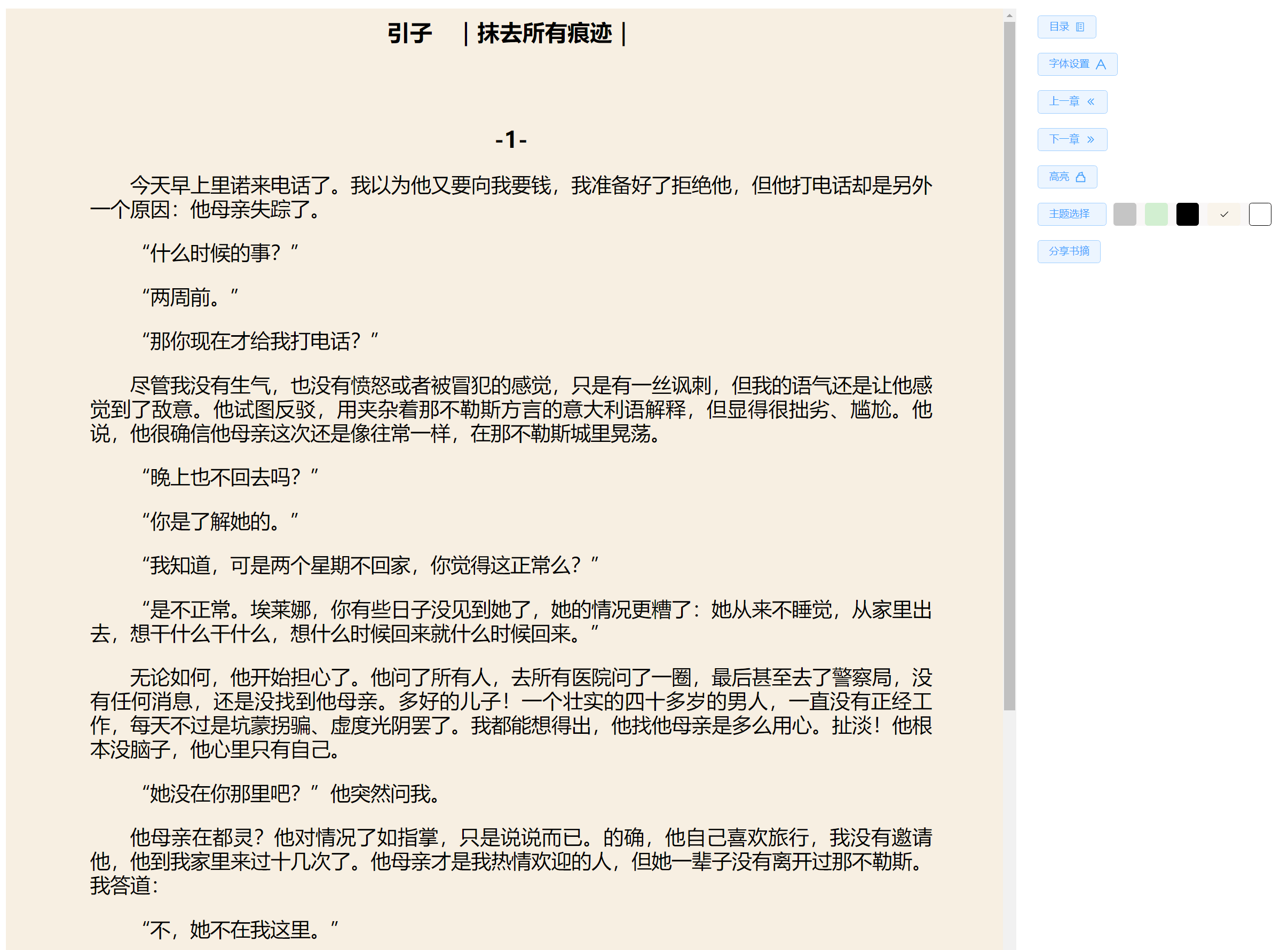
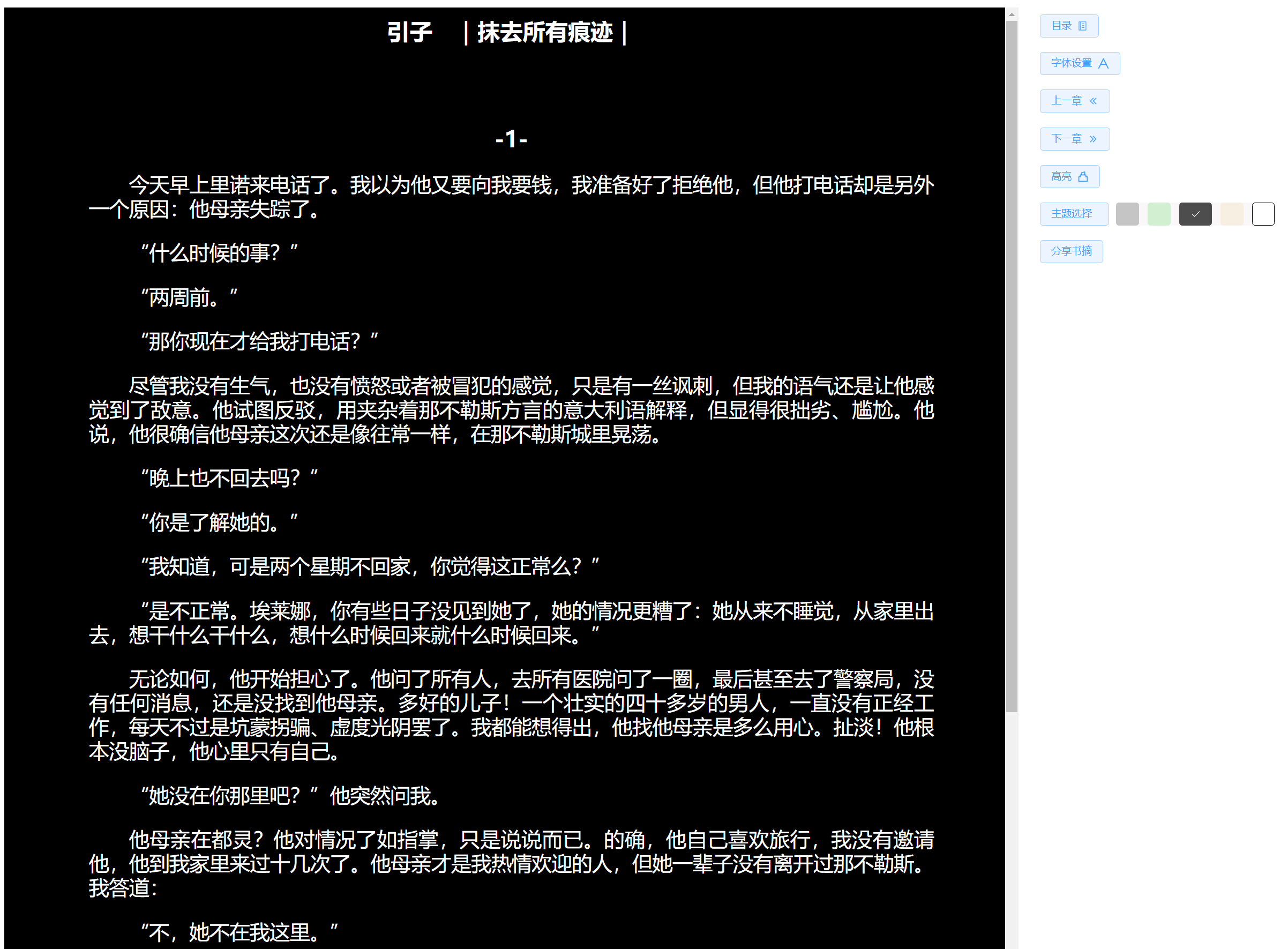
# 6.5 结果



# 二、新发现
# 1
Google 开源项目风格指南——中文版
https://zh-google-styleguide.readthedocs.io/en/latest/contents/ (opens new window)
# 2
Hello Github
https://hellogithub.com/ (opens new window)
HelloGitHub 是一个发现和分享有趣、入门级开源项目的平台。
希望大家能够在这里找到编程的快乐、 轻松搞定问题的技术方案、 大呼过瘾的开源神器, 顺其自然地开启开源之旅。
# 3
nginx 极简教程
https://dunwu.github.io/nginx-tutorial/#/README (opens new window)
# 4
numpy 中文网
https://www.numpy.org.cn/ (opens new window)
# 5
ray
https://ray.so/ (opens new window)
生成代码图片。
# 三、后记
好像直接上手写前端是有问题的,每次遇到一些细节处理都花好久,其实只是一个很细小的知识点,应该先全局过一遍,最近我花了三天的时间过了一遍哔哩哔哩上面的 Vue3 视频教程,这样子学习应该会更有效。